Infografik
Introduktion
När vi tar fram informationsgrafik arbetar vi alltid med våra typsnitt, Inter RS för kommunikation och Aptos för MS Office.
Läs mer om typsnittshantering under Typografi.
Användningen av färger, grafiska element och illustrationer samt vårt ikon- och fotomanér ska självklart hanteras på samma sätt som är beskrivet i respektive kapitel.
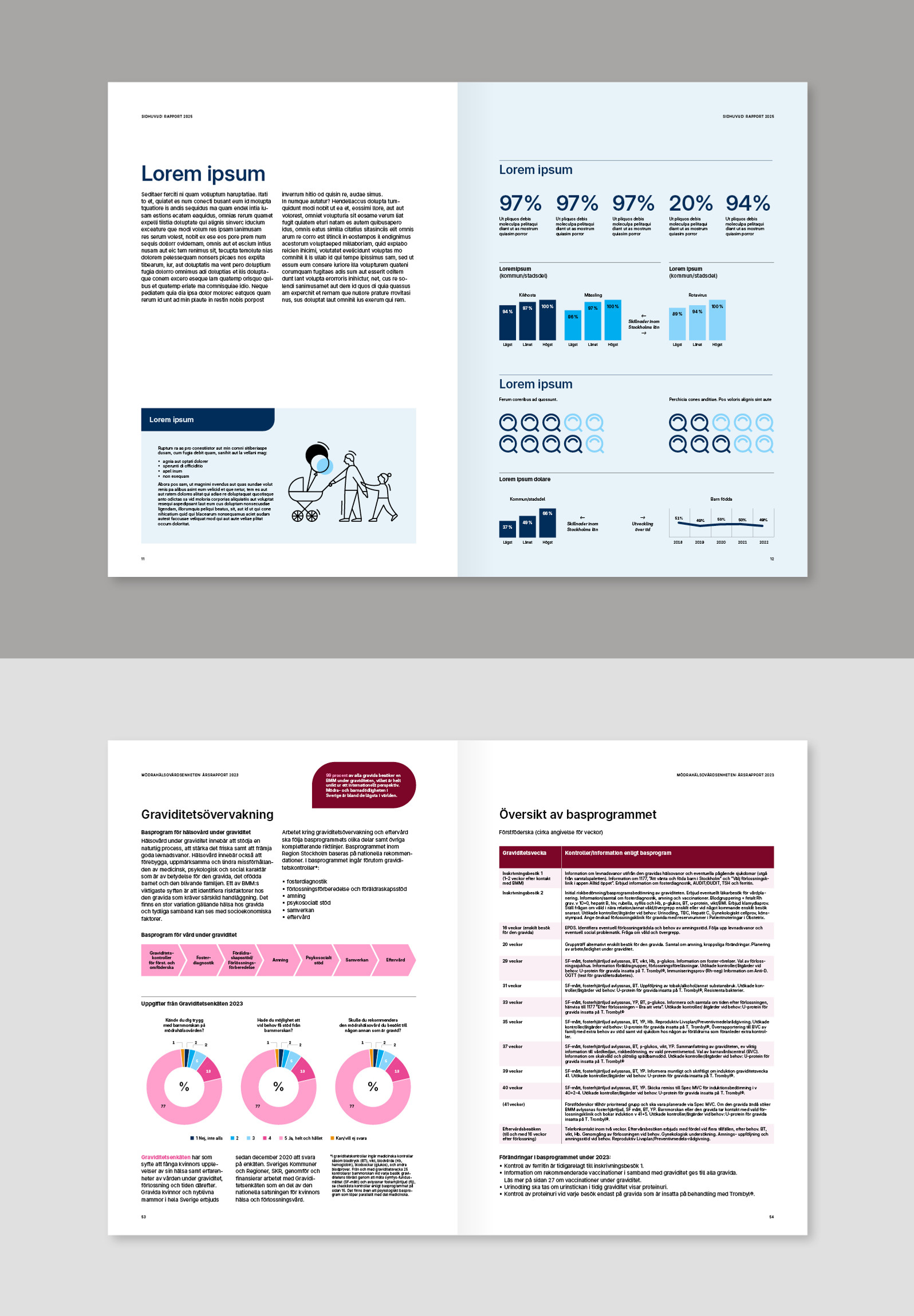
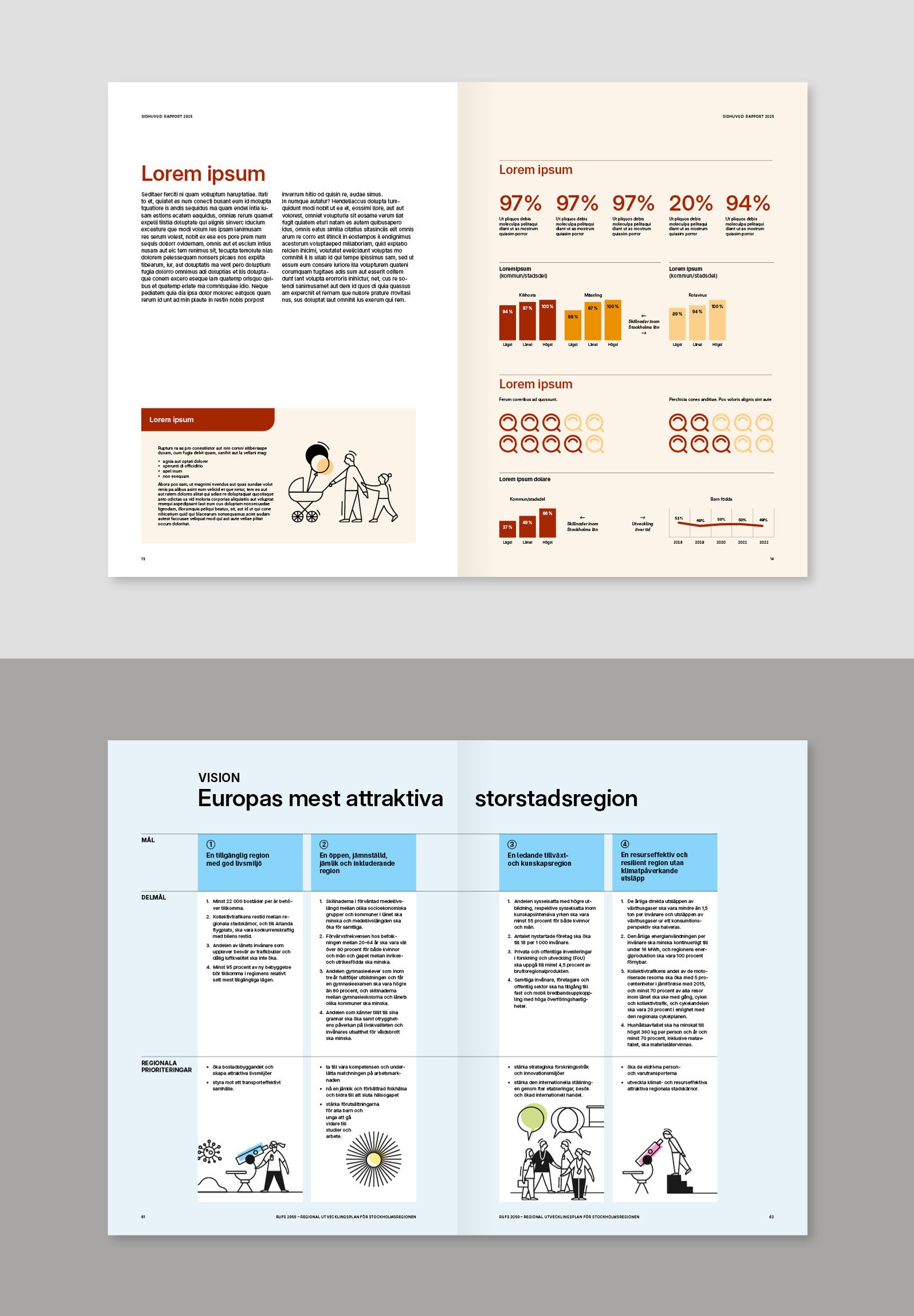
Nedan visas exempel på hur vi arbetar med informationsrutor, betonad text, diagram, grafer, statistik, tabeller, kartor och processmodeller.
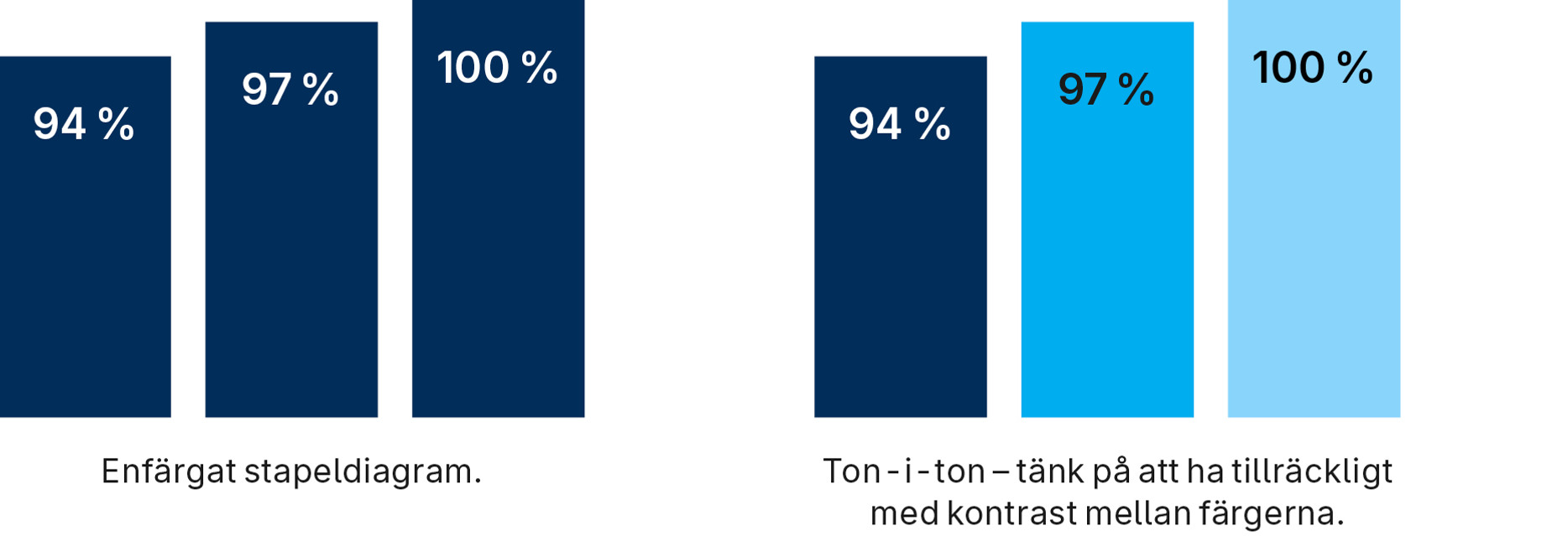
För att uppnå harmoni och ett sammanhållet uttryck strävar vi efter att alltid arbeta ton-i-ton inom våra färgfamiljer. Regeln att arbeta ton-i-ton kan frångås när innehåll i behöver särskiljas tydligt, till exempel i ett stapeldiagram eller i en processbild.

Informationsrutor
Informations- och faktarutor kan vara fyrkantiga och enfärgade i en av de ljusare tonerna i färgfamiljen med svart text för god läsbarhet. Rubriken sätts i svart mot en något mörkare bakgrund i samma färgfamilj. Läs mer om kontrastverkan för att uppfylla de tillgänglighetskrav vi har som offentlig verksamhet i kapitlet om tillgänglighet.
Faktarutor kan också kombinera text och grafik. Rubriken sätts i vitt mot en av de mörkare nyanserna i vald färgfamilj.
Vår grundform används som rubrikens bakgrund för att addera dynamik och
särskiljning. Notera att formen alltid har sin rundning nedåt.


Highlight-text
Syftet med betonad text är att lyfta specifik eller extra viktig information.
Detta kan göras med hjälp av pratbubblor i lite olika format som alla fungerar med vår grundform.
Utgångspunkten är att välja nyanser ur samma färgfamilj. Om innehåll måste
kunna särskiljas av pedagogiska skäl kan regeln frångås.
Färgernas kontrastvärden måste alltid säkerställas så att vi uppfyller kraven
för tillgänglighet.

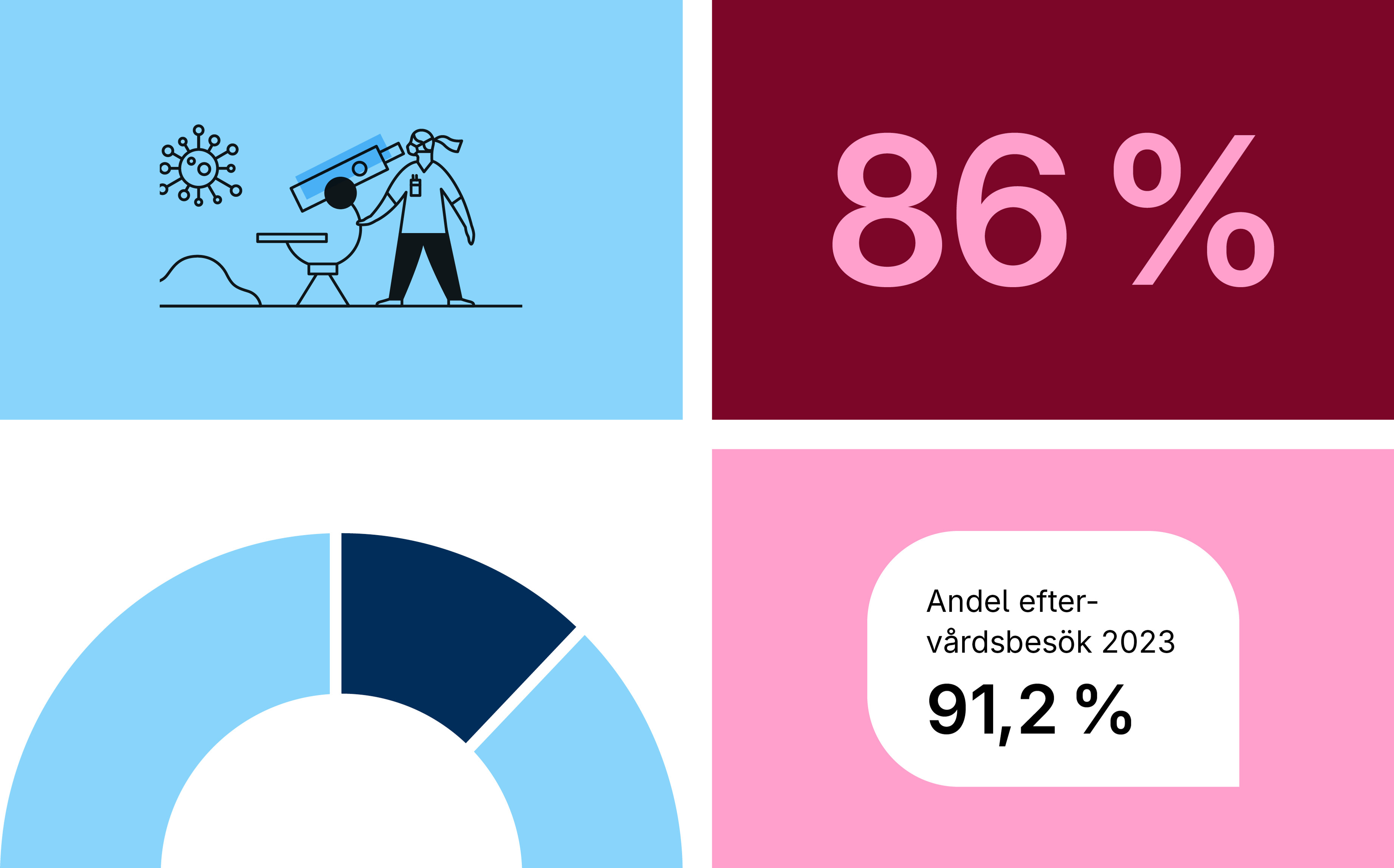
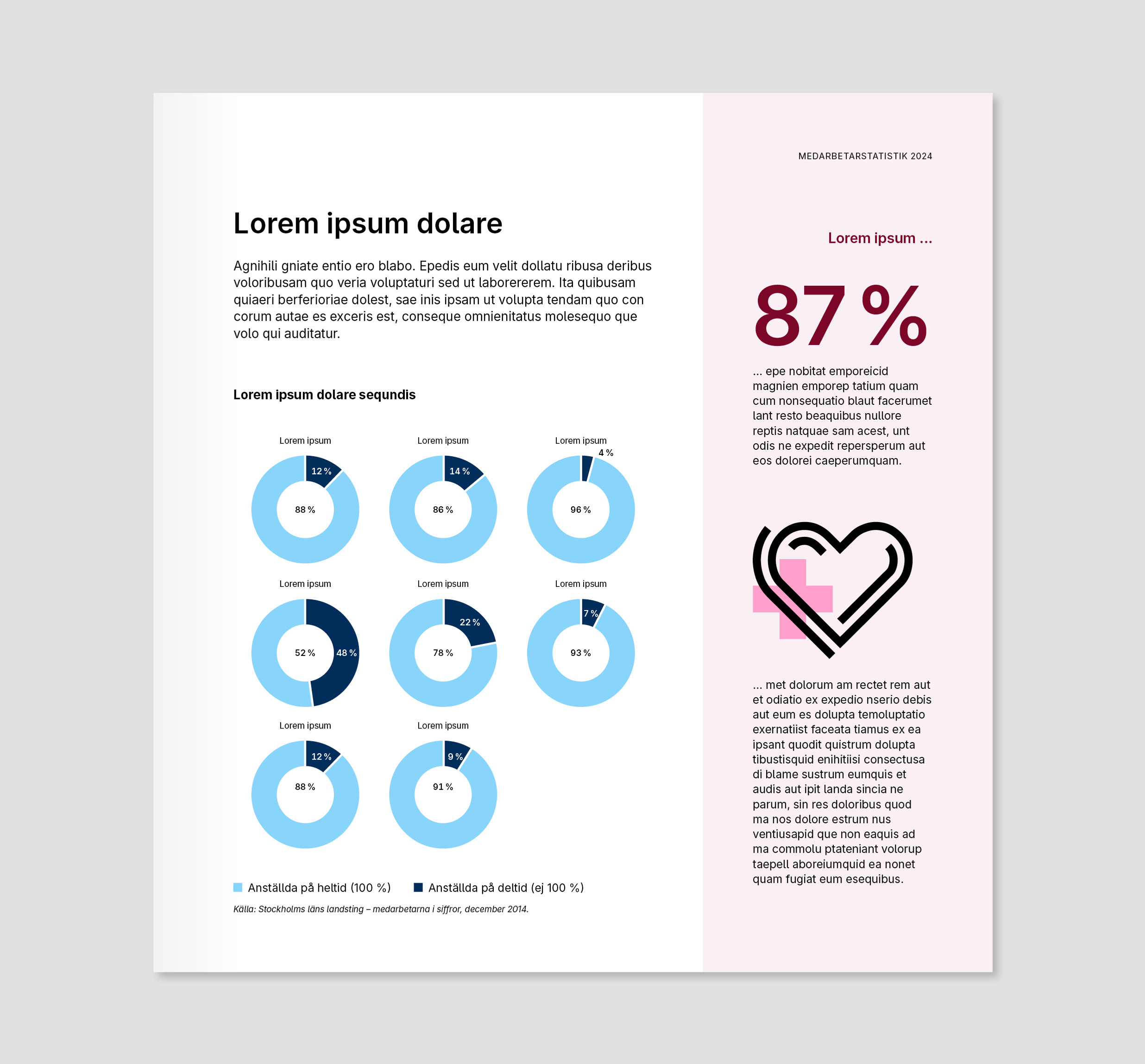
Diagram, grafer och statistik
Det viktigaste med diagram, grafer och statistik är tydlighet. Därför görs dessa
antingen i nyanser av en färgfamilj eller med olika solida färger.
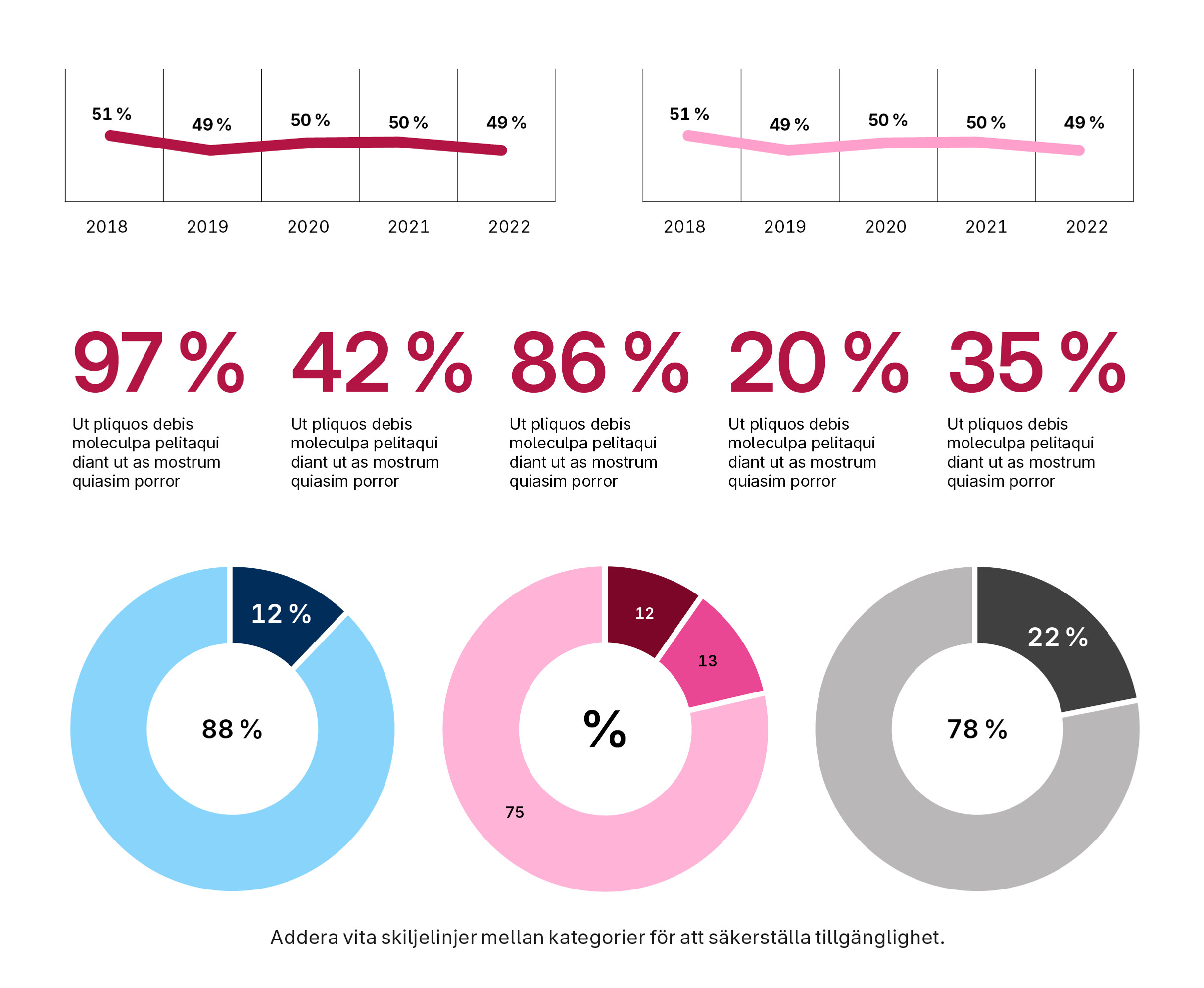
Flerfärgade diagram följer palettens färgordning. Diagram som autogenereras
i MS Office-verktygen är förprogrammerade för att bli rätt. Se sidan om verktyg.
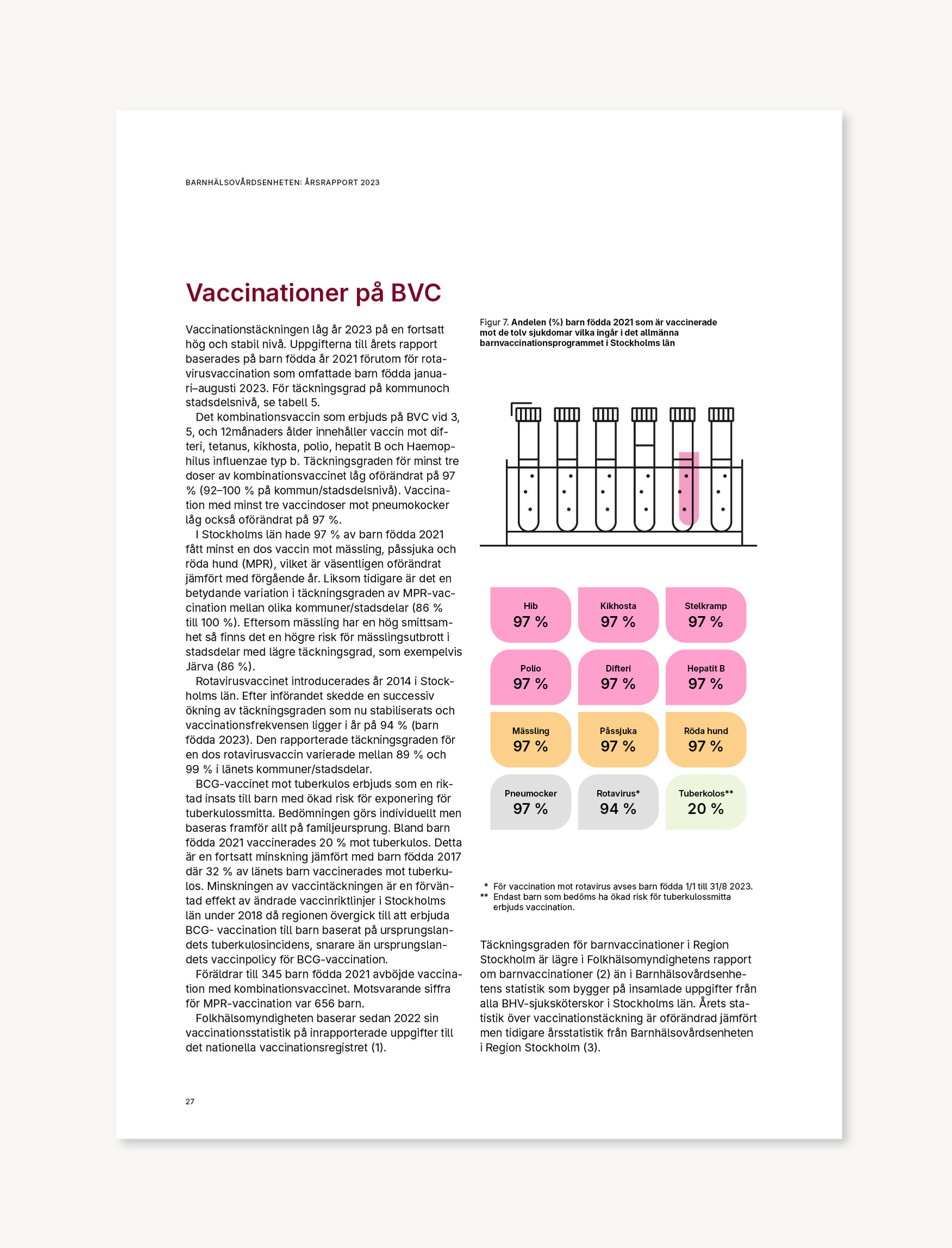
Att lyfta statistik och visualisera data genom att använda stora siffror är ett effektivt sätt att dramatisera och skapa dynamik. Det är också ett bra visuellt alternativ till ikoner och illustrationer.


Tabeller
Tabeller går alltid ton-i-ton inom samma färgfamilj för att skapa särskiljning
och tydlighet.
Huvud- och fotrader kan gärna vara mörka med vit text för att rama in innehållet.

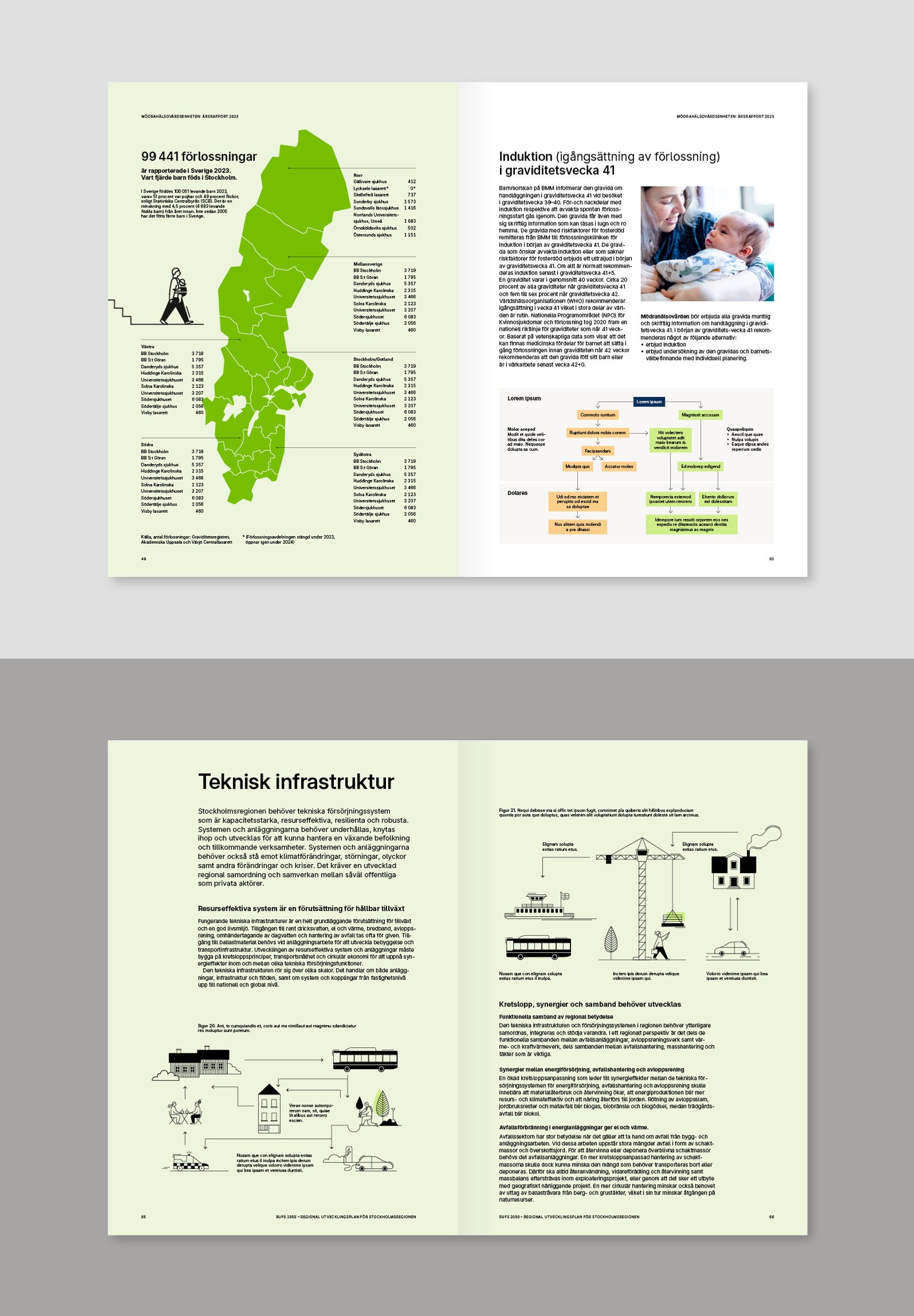
Processer
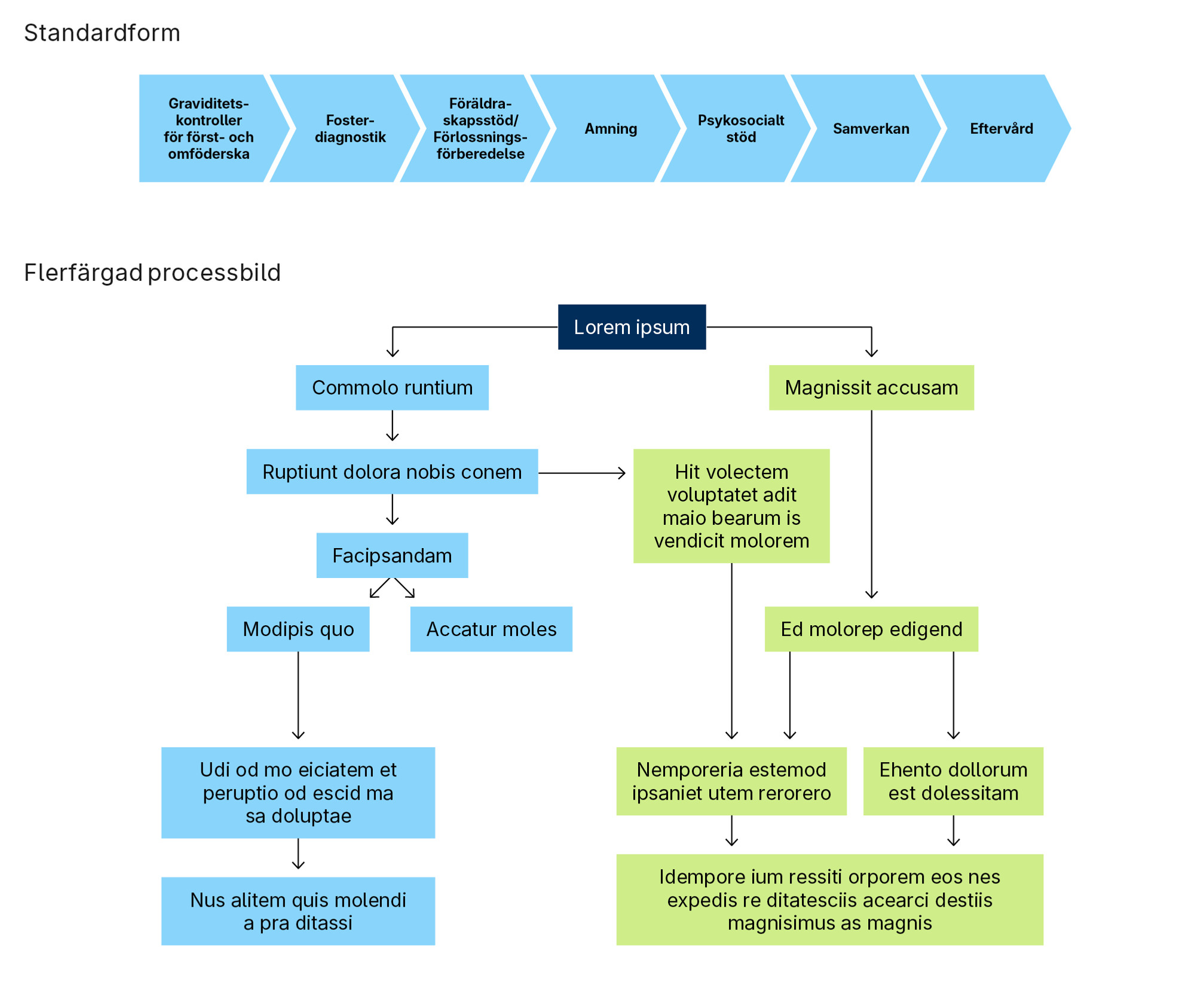
Enklare processer använder av standardfigurer ifrån MS Office-verktygen och är enfärgade med svart text mot ljus bakgrund.
Att jobba flerfärgat går bra om innehållet behöver kategoriseras eller särskiljas. Av samma anledning kan en rubrik sättas i vitt mot mörk bakgrund.
Illustrationer kan användas för att visualisera större och mer komplicerade processer. Detta görs genom att plocka delar av den övergripande illustrationen som är framtagen för Region Stockholm. Se mer information i kapitel om illustration.


Kartor
Kartor ska vara enkla och tydliga, utan att innehålla detaljer som blir svårtolkade i små storlekar. De är enfärgade i valfri färg, och särskilda regioner eller länder kan markeras genom mörkare eller ljusare nyanser.
Hos Shutterstock finns många varianter där varje land/landskap är individuella objekt. www.shutterstock.com(Extern länk)

Designexempel






- Uppdaterad: 7 maj 2025